Contentgruppe anlegen
Was sind Content-Gruppen?
Mit Content-Gruppen können Sie festlegen, welche Layout-Elemente zu einem Artikel gehören sollen. Sie bestehen aus Text- und Grafikboxen, die zu einer Gruppe zusammengefasst werden. Damit die Artikel aus dem CMS korrekt den Boxen zugeordnet werden können, müssen Sie Content-Typen wie Haupttext, Überschrift, Bildunterschrift oder Credit definieren.
Wenn Sie eine Grafikbox erstellen, wird diese in einer Content-Gruppe zu einer Bildgruppe Bild 1. Dabei spielt es keine Rolle, ob Sie mit Bildgruppen arbeiten oder nicht. Eine Bildgruppe kann eine oder mehrere Grafikboxen enthalten, jedoch immer nur eine Bildunterschrift und einen Credit. Bildunterschrift und Credit gelten dann für alle Bilder innerhalb einer Bildgruppe.
Content-Gruppe erstellen
- Erstellen Sie die Text- und Grafikboxen, die Sie benötigen.
- Um die Content-Typen zu definieren, klicken Sie mit der rechten Maustaste auf eine Textbox und wählen unter Content-Typ zwischen Haupttext, Überschrift, Bildunterschrift, Credit und Quote aus. Grafikboxen müssen Sie keinen Content-Typen zuweisen.
- Wenn Sie jedem Textelement einen Content-Typen zugewiesen haben, markieren Sie sämtliche Text- und Grafikboxen, die zu einer Content-Gruppe – also zu einem Artikel – gehören sollen.
- Öffnen Sie die Palette Content-Gruppen unter Fenster -> Content-Gruppen.
- Um eine Content-Gruppe zu erstellen, ziehen Sie die markierten Elemente auf die geöffnete Palette Content-Gruppen. Alternativ können Sie mit der rechten Maustaste auf die Boxen klicken und Neue Content-Gruppe erstellen auswählen.
- Um der Content-Gruppe einen Namen zuzuweisen, klicken Sie in der Content-Gruppen-Palette zweimal auf den Titel der Gruppe. Nun können Sie ihn bearbeiten.

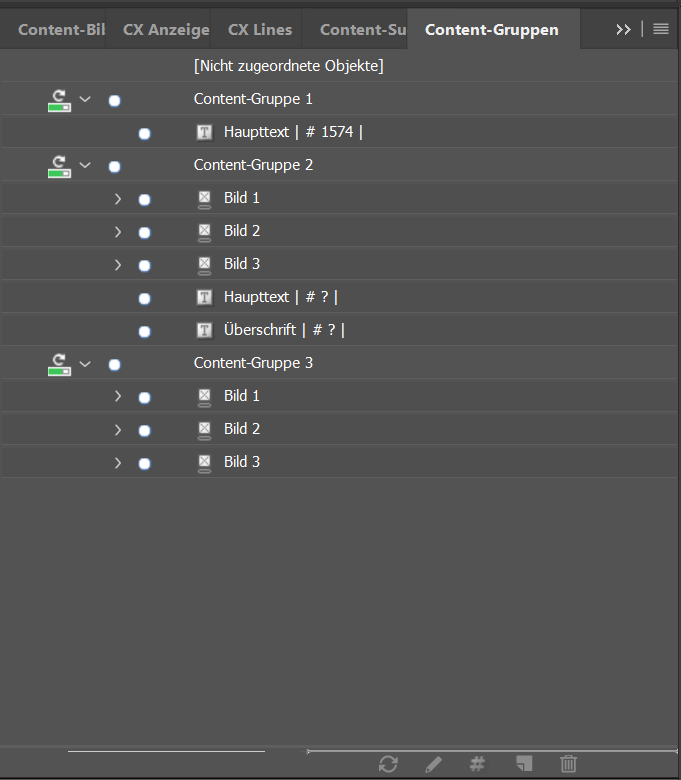
Fehlerhafte und nicht zugeordnete Objekte
In der Content-Gruppen-Palette werden fehlerhafte Textelemente in roter Schrift angezeigt. Fehlerhaft sind Textelemente, die keiner Content-Gruppe zugeordnet wurden oder die keinen Content-Typ haben. Bildunterschriften und Credits, die keinem Bild zugeordnet werden können und Bilder, die nicht mit DC-X verbunden sind, werden ebenfalls rot gekennzeichnet. Außerdem werden Content-Gruppen, die fehlerhafte Elemente enthalten, in roter Schrift angezeigt. Zu den fehlerhaften Elementen gibt es einen Tooltip mit der Fehlerbeschreibung.
Im Ordner Nicht zugeordnete Objekte der Content-Gruppen-Palette werden Textelemente rot eingefärbt, wenn sie einen Content-Typ haben. Dies ist ein Hinweis darauf, zu prüfen, ob diese Elemente versehentlich keiner Content-Gruppe zugeordnet wurden.
Bildunterschrift mit Bild verbinden
Wenn Sie Bildunterschriften und/oder Credits verwenden wollen, müssen diese mit dem dazugehörigen Bild verbunden werden.
- Erstellen Sie die Text- und Bildboxen, die Sie benötigen.
- Ordnen Sie den Textboxen die Content-Typen Bildunterschrift oder Credit zu.
- Markieren Sie die Textboxen von Bildunterschrift und Credit und die Grafikbox.
- Klicken Sie mit der rechten Maustaste auf die markierten Elemente.
- Wählen Sie Bildunterschrift mit Grafikrahmen verbinden bzw. Credit mit Grafikrahmen verbinden oder Bildunterschrift und Credit mit Grafikrahmen verbinden.
Platzieren von Zitaten
- Erstellen Sie für den Text des Zitats und den Urheber jeweils eine Textbox.
- Ordnen Sie der Textbox für den Zitattext den Content-Typen quote und der Textbox für den Urheber des Zitats den Content-Typen cite zu.
- Markieren Sie beide Textboxen und ziehen Sie sie per Drag-and-Drop auf eine Content-Gruppe im Content-Gruppen-Fenster. Alternativ können Sie sie per Rechtsklick unter Content-Gruppe zuordnen zu einer Content-Gruppe hinzufügen.
- Gruppieren Sie beide Boxen in InDesign, damit sie gemeinsam verschoben werden können.
- In WordPress fügen Sie den Block Quote ein.
Platzieren von Infoboxen
- Erstellen Sie für den Titel und den Text der Info-Box jeweils eine Textbox.
- Ordnen Sie der Textbox für den Titel den Content-Typen infobox_headline und der Textbox für den Text der Info-Box den Content-Typen infobox_body zu.
- Markieren Sie beide Textboxen und ziehen Sie sie per Drag-and-Drop auf eine Content-Gruppe im Content-Gruppen-Fenster. Alternativ können Sie sie per Rechtsklick unter Content-Gruppe zuordnen zu einer Content-Gruppe hinzufügen.
- Gruppieren Sie beide Boxen in InDesign, damit sie gemeinsam verschoben werden können.
- In WordPress fügen Sie den Block Info Box ein.
Erstellen von Listen
Im Haupttext des InDesign-Dokuments können Sie nummerierte Listen oder Listen mit Aufzählungszeichen verwenden.
- Fügen Sie dafür in WordPress List-Blöcke ein. In deren Einstellungen können Sie zwischen Ordered list, also einer Liste mit Nummerierung, und Unordered list, einer Liste mit Aufzählungszeichen, wählen. Die jeweilige Listenebene können Sie durch die Buttons Indent list item und Outdent list item festlegen.
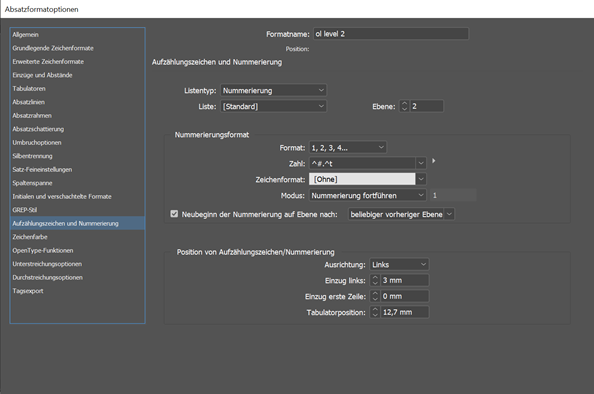
- Für jede Ebene müssen Sie in InDesign ein Absatzformat definieren. In den Absatzformatoptionen können Sie die Aufzählungszeichen bzw. Nummerierungen definieren und die dazugehörige Listenebene auswählen.

Mapping von Listen in WordPress
Das Mapping der Listen müssen Sie im Admin-Bereich unter Formatzuordnungen festlegen tätigen, wobei der Name der Absatzformate in InDesign angegeben werden muss. Dies kann beispielsweise wie folgt aussehen:
| WordPress-Block | Name Absatzformat in InDesign (nach Bezeichnung der Absatzformate in InDesign) |
| List (unordered) | |
| Ebene 1 | ul |
| Ebene 2 | ul level 2 |
| Ebene 3 | ul level 3 |
| List (ordered) | |
| Ebene 1 | ol |
| Ebene 2 | ol level 2 |
| Ebene 3 | ol level 3 |
Content-Gruppen verwalten
Hinzufügen von Elementen zu Content-Gruppen
- Ordnen Sie sämtlichen Elementen, die hinzugefügt werden sollen, Content-Typen zu.
- Markieren Sie die Elemente.
- Bewegen Sie sie per Drag and Drop auf die gewünschte Content-Gruppe im Content-Gruppen-Reiter.
- Alternativ können Sie mit einem Rechtsklick auf das jeweilige Element unter Content-Gruppe zuordnen die gewünschte Content-Gruppe auswählen.
Elemente in andere Content-Gruppen verschieben
- Klicken Sie mit der rechten Maustaste auf das Element, das verschoben werden soll.
- Wählen Sie unter Content-Gruppe zuordnen eine andere Content-Gruppe aus.
Oder:
- Öffnen Sie den Content-Gruppen-Reiter.
- Markieren Sie ein oder mehrere Elemente, das bzw. die verschoben werden sollen.
- Bewegen Sie das Element/die Elemente per Drag and Drop auf die gewünschte Content-Gruppe.
Elemente aus Content-Gruppen entfernen
- Klicken Sie mit der rechten Maustaste auf das Element, das aus einer Content-Gruppe entfernt werden soll.
- Wählen Sie unter Content-Gruppe zuordnen eine andere Content-Gruppe oder den Punkt Keine Content-Gruppe aus.
Content-Gruppen umbenennen
- Öffnen Sie den Content-Gruppen-Reiter.
- Klicken Sie zweimal auf den Titel der Content-Gruppe, um ihn zu bearbeiten.
Content-Gruppen löschen
- Klicken Sie im Content-Gruppen-Reiter auf die zu löschende Content-Gruppe.
- Wählen Sie das Papierkorb-Symbol am unteren Rand des Reiters aus.
![]() Zusatzinformation: Wenn Sie sämtliche Elemente einer Content-Gruppe im InDesign-Dokument löschen, wird die Gruppe ebenfalls gelöscht.
Zusatzinformation: Wenn Sie sämtliche Elemente einer Content-Gruppe im InDesign-Dokument löschen, wird die Gruppe ebenfalls gelöscht.
Content-Gruppen zu Bibliotheken zuordnen
Wenn eine Content-Gruppe in eine InDesign-Bibliothek aufgenommen wird, kann sie von dort aus in anderen Dokumenten platziert werden. Es entsteht dann eine neue Content-Gruppe in diesem Dokument. Werden die Bibliothekselemente mehrfach in einem Dokument platziert, so entstehen mehrere Content-Gruppen mit gleichem Namen. Daher sollte die Content-Gruppe nach dem Platzieren umbenannt werden.
Sie können auch einzelne Elemente einer Gruppe in eine Bibliothek ablegen. Beim Platzieren solcher Einzelelemente wird im Dokument ebenfalls eine Content-Gruppe angelegt. Voraussetzung dafür ist immer, dass das Element einer Content-Gruppe zugeordnet war. Elemente, die keiner Gruppe zugeordnet waren, können ebenfalls in Bibliotheken abgelegt und wieder platziert werden. Sie finden diese in der Kategorie Nicht zugeordnete Objekte.
- Um eine Content-Gruppe in eine Bibliothek zu exportieren, öffnen Sie den Content-Gruppen-Reiter.
- Markieren Sie eine oder mehrere Content-Gruppen.
- Öffnen Sie das Menü in der oberen rechten Ecke des Content-Gruppen-Reiters.
- Wählen Sie Selektierte Content-Gruppen in Bibliothek exportieren oder Alle Content-Gruppen in Bibliothek exportieren. Es öffnet sich ein neues Fenster.
- Wählen Sie im Menü am unteren Rand den Punkt Bibliotheksobjekt nach CC Libraries migrieren.
- Wählen Sie nun zwischen einer neuen CC Library und einer vorhandenen aus.
- Bestätigen Sie den Vorgang mit OK.
Textformate definieren
Damit die Formatierungen aus dem CMS-Artikel korrekt in InDesign bzw. die Formatierungen aus InDesign korrekt im CMS-Artikel umgesetzt werden, müssen Textformate definiert werden. Es wird zwischen Absatzformaten und Zeichenformaten unterschieden. Diese können Sie in InDesign zunächst wie gewohnt definieren.
Grundsätzlich werden die Texte aus dem Web CMS mittels der Content-Typ-Information in die richtigen Textboxen eingefügt. Dabei werden die Absatz- und Zeichenformate der Textbox genutzt und auch InDesign-Folgeformate angewendet. Falls im Web CMS einzelne Absätze oder Zeichen spezifisch formatiert werden soll, ist ein explizites Format-Mapping notwendig. Typische Beispiele dafür sind Zwischenzeilen oder Ortsmarken. Die Format-Mappings werden im Administrationsmenü festgelegt und definieren die Beziehung zwischen der CSS-Klasse im Web CMS und den InDesign-Formaten.
Absatzformate festlegen
Absatzformate, die im Bodytext verwendet werden sollen, müssen als Platzhalter in den Textboxen vorhanden sein. Dafür schreiben Sie beispielsweise „Überschrift 2“ in eine Textbox und formatieren diesen Absatz mit dem Absatzformat, das Sie dafür vorgesehen haben.
Wenn Sie den Objekten der Content-Gruppen ein Absatzformat zugewiesen haben oder wenn Sie einen Platzhaltertext mit Absatzformaten formatiert haben, werden Artikel gemäß dieser Vorgaben formatiert.
Zeichenformate festlegen
Zeichenformate werden nach derselben Logik wie Absatzformate beim Lesen und Schreiben von Text übersetzt. Die Formatierung des Textes muss dabei über Zeichenformate erfolgt sein, die in der Palette Fenster -> Formate -> Zeichenformate eingerichtet sind.
Tabellenformate festlegen
- Um Tabellenformate festzulegen, öffnen Sie in InDesign die Palette Fenster -> Formate -> Tabellenformate.
- Hier können Sie neue Tabellenformate anlegen und bestimmen, wie die Tabellen aus WordPress in InDesign aussehen sollen.
Den Namen des Tabellenformats benötigen Sie, um die Tabellenformate mappen zu können. Wie dies funktioniert, können Sie unter Tabellen in WordPress nachlesen.
Spezielle Textformate
Folgeformate
Wenn Sie innerhalb einer Textbox mehr als ein Format benötigen, können Sie Folgeformate definieren. Damit legen Sie innerhalb eines Absatzformats fest, wie nachfolgende Absätze formatiert werden sollen.
- Klicken Sie unter Absatzformate auf das Format, für das Sie ein Folgeformat festlegen wollen.
- Im Reiter Allgemein wählen Sie unter Nächstes Format das Absatzformat aus, das als Folgeformat zum Einsatz kommen soll.
- Bestätigen Sie die Einstellungen mit OK.
Seitenmuster hochladen
- Öffnen Sie das Administrationsmenü des Planners.
- Wählen Sie im Menü auf der linken Seite unter Layout den Punkt Seitenmuster aus.
- Klicken Sie auf den + Button. Es öffnet sich ein Dialogfenster.
- Geben Sie den Namen und ggf. den Gruppennamen des Seitenmusters an.
- Wählen Sie das gewünschte InDesign-Dokument aus.
- Bestätigen Sie Ihre Eingaben mit OK.
Änderungen des Seitenmusters
- Wenn Sie Änderungen an einem Seitenmuster vorgenommen haben, öffnen Sie das Administrationsmenü des Planners.
- Laden Sie das Seitenmuster erneut hoch.
Alternativ können Sie auch ein bestehendes Seitenmuster bearbeiten. - Ordnen Sie das Muster der Publikation erneut zu.