Verwendung von Artikelmustern
Im Administrationsmenü des Planners können Sie Artikelmuster hochladen, die anschließend für die Artikel verwendet werden können. Die Artikelmuster müssen dabei als InDesign-Dokument vorliegen. Beim Anlegen eines Beitrags im CMS können die Artikelmuster dann ausgewählt werden, um ein Preview des Artikels zu erzeugen. So erhält man einen Eindruck davon, wie der Artikel später aussehen wird. Auch Seitenmuster können als Artikelmuster fungieren.
Artikelmuster in WordPress
Auswählen eines Artikelmusters
- Legen Sie wie gewohnt einen neuen WordPress-Artikel an.
- Neben den Post- und Blockeinstellungen in der oberen rechten Ecke befindet sich der Reiter Starlink Integration. Wählen Sie das gewünschte Artikelmuster unter Article template aus.

Anzeige des Previews in WordPress
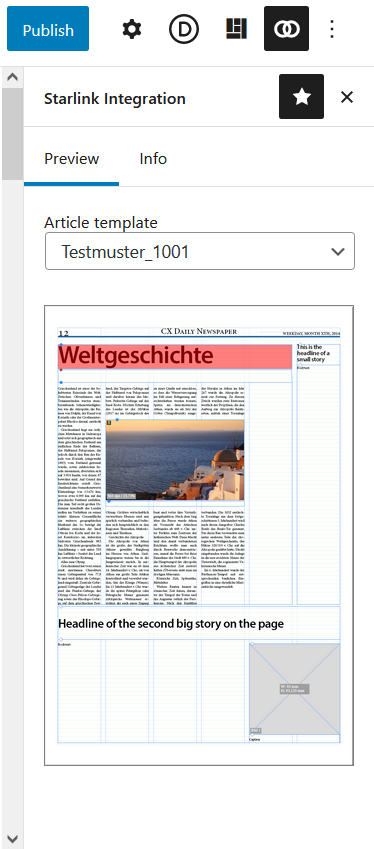
Nach Auswahl eines Artikelmusters in WordPress und dem Speichern des Artikels wird unter dem Reiter Starlink Integration neben dem Beitrag ein Preview des Artikels mit dem ausgewählten Artikelmuster angezeigt.

Übersatzanzeige im WordPress-Preview
Befindet sich Übersatztext in den Überschriften, im Haupttext oder in den Bildunterschriften der platzierten Artikel, so wird dieser durch eine rote Markierung der Textbox dargestellt.
Artikelmuster in Drupal/Thunder
Initiale Konfiguration
- Klicken Sie in Drupal oder Thunder unter dem Reiter Structure auf Content types.
- Klicken Sie neben dem Inhaltstyp Article auf Manage fields.
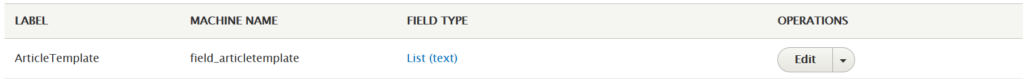
- Fügen Sie ein neues Feld mit dem Namen ArticleTemplate hinzu. Das Feld muss vom Type List (text) sein, der Label des Felds sollte ArticleTemplate sein, damit Maschine-Name field_articletemplate ist.
- Unter Allowed values list geben Sie die Namen der Artikel-Templates aus dem Adminbereich des Planners ein.

Einpflegen der Artikelmuster
Für Drupal unterstützen wird noch nicht, dass die Artikel-Templates im CMS automatisch verwaltet werden, wenn in der Planner-Admin-GUI Artikel-Templates angelegt/bearbeitet/gelöscht werden. Der Administrator in Drupal muss also manuell dafür sorgen, dass die Werte des ArtikelTemplate Feld in Drupal exakt den Namen der Artikel-Templates aus dem Admin-Bereich des Planners entsprechen. Dabei müssen auch Groß- und Kleinschreibung berücksichtigt werden.
Außerdem muss ein Platzhalter mit dem Namen no template, Kein Template oder ähnlichem angelegt werden, das ausgewählt werden kann, wenn für einen Artikel im CMS kein Artikelmuster verwendet werden soll.
Auswählen eines Artikelmusters
- Legen Sie wie gewohnt einen neuen Drupal- oder Thunder-Artikel an.
- Unterhalb des Felds für den Artikeltext befindet sich ein Reiter ArticleTemplate. Wählen Sie hier das gewünschte Artikelmuster aus.

Anzeige des Preview in Drupal
Nach Auswahl eines Artikelmusters in Drupal und dem Speichern des Artikels wird unter dem Reiter Print-Preview neben dem Beitrag ein Preview des Artikels mit dem ausgewählten Artikelmuster angezeigt.

Tabellen in WordPress
Die Tabellen aus Word werden beim Einfügen in WordPress übernommen. In WordPress gibt es zwei unterschiedliche Styles, mit denen die Tabelle formatiert werden kann: Default und Stripes. Wenn man auf die Tabelle in WordPress klickt, so kann man den Style in den Blockeinstellungen wählen. Um festzulegen, wie die Tabellen in InDesign aussehen sollen, müssen diese Styles auf die Tabellenformatvorlagen in InDesign gemappt werden.
- Dafür öffnen Sie zunächst den Planner und klicken im Benutzermenü oben rechts auf Administration.
- Klicken Sie im Menü unter Text auf den Punkt Formatzuordnungen.
- Klicken Sie auf das +, um eine neue Formatzuordnung festzulegen.
- Nun geben Sie im Feld Medienneutrales Format entweder is-style-regular für den Style Default oder is-style-stripes für den Style Stripes ein.
- Im Feld Zugeordnete InDesign-Formate können Sie eine oder mehrere Bezeichnungen von InDesign-Formatvorlagen eingeben.
- Wenn Sie die Eingaben nun bestätigen, wird der jeweilige WordPress-Tabellen-Style beim Platzieren des Beitrags in InDesign als das Tabellenformat interpretiert, das Sie dafür festgelegt haben.